Animasi sederhana dengan Photoshop CS3
8:07 PMwah, sebelumnya saya mohon maaf sebesar-besarnya nih. Soalnya karena kesibukan menyelesaikan naskah buku terbaru, blog ini jadi sedikit terbengkalai selama beberapa hari ( seminggu kalau nggak salah ). Nah, sebagai permintaan maaf maka hari ini saya akan posting tutorial sederhana dengan topik bagaimana membuat animasi sederhana menggunakan Photoshop CS3 ( atau ImageReady CS2 bila Anda belum menginstall Photoshop CS3 ).

Apa itu Animasi?
Sebelumnya Anda harus paham dulu apa itu animasi? animasi merupakan serangkaian gambar ( tiap gambar diistilahkan sebagai frame ) yang ditampilkan dalam kurun waktu tertentu. Animasi
memiliki satuan, yaitu FPS ( Frame Per Second ) yang menunjukkan berapa banyak sequence ( rangkaian gambar ) yang ditampilkan dalam waktu satu detik.
Standar film animasi ialah 24 fps, yang artinya ada 24 gambar/frame yang ditampilkan dalam satu detik. Dengan kecepatan seperti ini, rangkaian gambar diam tersebut akan menimbulkan ilusi pada mata kita sehingga seolah-olah bergerak.
Catatan Penting
Ada beberapa hal yang harus Anda ketahui sebelum membuat animasi menggunakan Photoshop CS3/ImageReady:
Animasi dalam photoshop/Imageready berkisar pada perubahan posisi, penggunaan layer style dan tampil-tidaknya objek ( berupa gambar atau teks ).
Ini artinya, Anda tidak dapat membuat animasi dengan mengandalkan perubahan warna dan ukuran objek. Karena apabila Anda mengubah ukuran objek, maka seluruh frame yang menampilkan objek tersebut akan ikut berubah.
Tutorial Animasi 1
Sudah kenyang dengan teori? sekarang mulailah membuka program Photoshop CS3 atau ImageReady CS2 ( dalam contoh ini saya menggunakan Photoshop CS3, jadi mungkin beberapa perintah agak berbeda dengan ImageReady, namun secara konsep bisa digunakan juga untuk ImageReady koq )
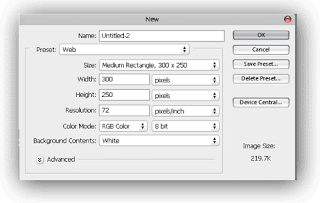
1. Buat sebuah dokumen baru berukuan sedang, 300x250 px dengan latar belakang putih saya rasa sudah cukup memadai.
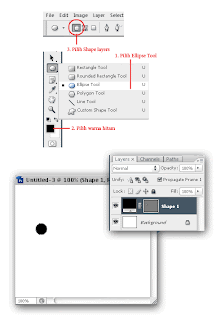
 2. Gunakan Ellipse tool untuk membuat objek lingkaran kecil berwarna hitam. Pastikan Anda menggunakan pilihan shape layers, sehingga objek lingkaran tersebut dibuat pada layer shape baru. ( Klik pada gambar untuk memperbesar ukurannya - pada jendela browser baru)
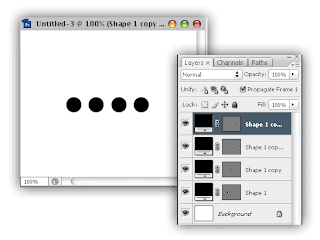
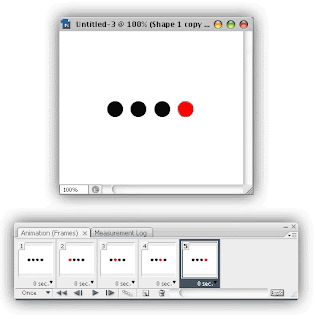
2. Gunakan Ellipse tool untuk membuat objek lingkaran kecil berwarna hitam. Pastikan Anda menggunakan pilihan shape layers, sehingga objek lingkaran tersebut dibuat pada layer shape baru. ( Klik pada gambar untuk memperbesar ukurannya - pada jendela browser baru) 3. Buat tiga buah objek lingkaran lagi dengan ukuran yang sama satu sama lainnya. Bila tidak ingin repot, cukup gandakan saja objek lingkaran tersebut dengan menekan Ctrl+J lalu susun horisontal seperti yang terlihat pada Gambar dibawah ini:
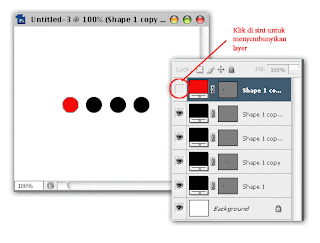
3. Buat tiga buah objek lingkaran lagi dengan ukuran yang sama satu sama lainnya. Bila tidak ingin repot, cukup gandakan saja objek lingkaran tersebut dengan menekan Ctrl+J lalu susun horisontal seperti yang terlihat pada Gambar dibawah ini: 4. Buat sebuah objek lingkaran lagi dengan ukuran yang sama, namun gunakan warna merah. Pastikan objek lingkaran ini berada di urutan teratas pada palet Layers lalu sembunyikan layer ini dengan menghilangkan icon mata di sebelahnya.
4. Buat sebuah objek lingkaran lagi dengan ukuran yang sama, namun gunakan warna merah. Pastikan objek lingkaran ini berada di urutan teratas pada palet Layers lalu sembunyikan layer ini dengan menghilangkan icon mata di sebelahnya. 5. Tampilkan palet Animation melalui menu Window> Animation. di sini Anda hanya melihat sebuah frame.
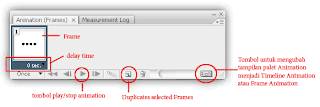
5. Tampilkan palet Animation melalui menu Window> Animation. di sini Anda hanya melihat sebuah frame. Ingat, Untuk membuat animasi, Anda harus menambah jumlah frame dan melakukan perubahan yang diperlukan dalam tiap-tiap frame tersebut.
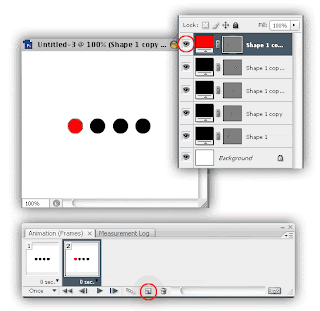
Ingat, Untuk membuat animasi, Anda harus menambah jumlah frame dan melakukan perubahan yang diperlukan dalam tiap-tiap frame tersebut.6. Untuk itu, klik tombol Duplicates Selected Frames ( tombol ini sudah mendefinisikan sendiri fungsinya bukan ? ) Frame hasil duplikat ini dinamai Frame 2. Berikutnya apabila Anda mengulang langkah ini, frame selanjutnya akan diberi nama frame 3, frame 4 dan seterusnya sesuai dengan urutan frame tersebut dibuat. Cukup jelas yah? mudah2an :)
7. Masih pada frame 2, tampilkan kembali objek lingkaran merah.
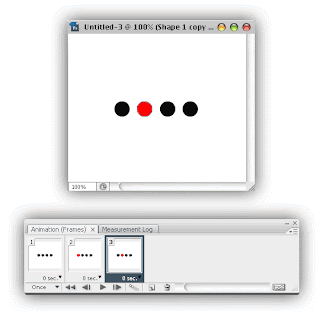
 8. Buat frame 3, lalu pindahkan objek lingkaran merah ke atas lingkaran hitam 2. Lihat gambar untuk lebih jelasnya.
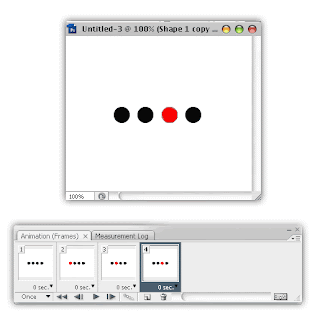
8. Buat frame 3, lalu pindahkan objek lingkaran merah ke atas lingkaran hitam 2. Lihat gambar untuk lebih jelasnya. 9. Buat frame 4, lalu pindahkan objek lingkaran merah ke atas lingkaran hitam 3.
9. Buat frame 4, lalu pindahkan objek lingkaran merah ke atas lingkaran hitam 3. 10. Buat frame 5, lalu pindahkan objek lingkaran merah ke atas lingkaran hitam 4.
10. Buat frame 5, lalu pindahkan objek lingkaran merah ke atas lingkaran hitam 4. 11. OK sudah cukup, sekarang coba mainkan animasi dengan mengklik tombol play.
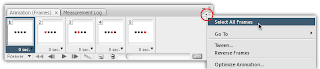
11. OK sudah cukup, sekarang coba mainkan animasi dengan mengklik tombol play.12. Bila gerakan animasi dirasa terlalu cepat, Anda dapat mengatur jarak tayang ( delay ) antar frame. untuk mengatur delay seluruh frame, seleksi seluruh frame terlebih dahulu melalui tombol menu, pilih Select All Frames.
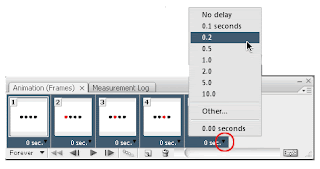
 13. Kemudian klik salah satu tulisan 0 sec yang berada dibawah kotak frame, untuk memilih delay time yang diinginkan. Dalam contoh ini saya memilih delay 0.2 sec, artinya jarak waktu
13. Kemudian klik salah satu tulisan 0 sec yang berada dibawah kotak frame, untuk memilih delay time yang diinginkan. Dalam contoh ini saya memilih delay 0.2 sec, artinya jarak waktuuntuk menampilkan tiap-tiap frame adalah 0.2 detik.
 14. Klik kembali tombol Play, kini gerakan animasi menjadi sedikit lebih lambat.
14. Klik kembali tombol Play, kini gerakan animasi menjadi sedikit lebih lambat.15. Untuk menjadikan gambar ini sebagai animasi, Anda harus menyimpannya ke dalam format GIF. Klik menu File> Save for web and Devices atau Save Optimize image ( kalau nggak salah ) untuk ImageReady.
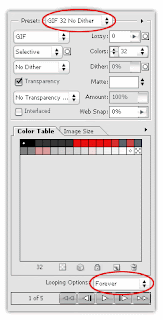
16. Dalam kotak dialog yang tampil, pilih salah satu Preset GIF, misalnya GIF 32 No Dither ( Anda ikuti saja dulu, soalnya terlalu bertele-tele kalau saya jelaskan lagi kenapa pilih Preset ini, mungkin di lain kesempatan saya akan jelaskan maksud pilihan ini ).
17. Pada bagian Looping options, pilih Forever.
 18. Klik tombol Save, tentukan lokasi penyimpanan serta nama file. Selesai sudah :) Bila diperlukan untuk lain waktu, jangan lupa untuk menyimpan gambar animasi dalam format PSD juga.
18. Klik tombol Save, tentukan lokasi penyimpanan serta nama file. Selesai sudah :) Bila diperlukan untuk lain waktu, jangan lupa untuk menyimpan gambar animasi dalam format PSD juga.segitu dulu deh, mudah2an tutorial sederhana ini bisa bermanfaat untuk pengunjung setia blog pixelisme :) Tunggu tutorial animasi saya berikutnya ya...






7 komentar
wah, makasih banyak ya mas udah ngasih tuto nih...
ReplyDeleteditunggu banget kok...
Mau nanya nih ?, kalo dibikin animasi yang sama yang dibuat pake flash, kalo disimpen di web, ukurannya yang lebih berat yang mana ?
ReplyDeletemakasih banget ya. Akhirnya aku tau caranya bkin gif pake CS3. Selama ini aku cuma ngandalin imageready kalo bikin gif. hehe.. ternyata lebih mudah pake CS 3 n ga hrus bolak balik kan..
ReplyDelete^^v
@Baka: kalo animasinya sama persis? tentu lebih enteng pake flash :)
ReplyDelete@mochisshi: itulah salah satu kelebihan Photoshop CS3. bentar lagi CS4 mau keluar nih...mesti belajar lagi ^_^
mas, saya mau nanya step ke 16, cara nampilin kotak dialog nya gimana tuh mas???
ReplyDeletemaaf..
ReplyDeletesaya jadi bingung, mana yang plagiator disini ya..?!
http://ansharrel.wordpress.com/2008/10/10/animasi-sederhana-dengan-photoshop-cs3
===***atau***===
http://pixelisme.blogspot.com/2008/08/animasi-sederhana-dengan-photoshop-cs3.html
beritanya sama betul..
mantep mas tutorialnya
ReplyDeleteuntuk mas muchlis saya dah baca yang
http://ansharrel.wordpress.com/2008/10/10/animasi-sederhana-dengan-photoshop-cs3
ternyata kalimat terkhirnya juga sama
"segitu dulu deh, mudah2an tutorial sederhana ini bisa bermanfaat untuk pengunjung setia blog pixelisme :) Tunggu tutorial animasi saya berikutnya ya..."
jadi ketahuan siapa yang plagiator,
:)