Tutorial Animasi dengan Photoshop ( bagian 2 )
7:17 AMPada tutorial sebelumnya, saya telah mencontohkan bagaimana membuat animasi sederhana dengan menggunakan objek lingkaran yang digerakkan dari kiri ke kanan secara berulang.
Nah kali ini Anda akan di ajak untuk membuat animasi dengan menggunakan tiga buah teks yang ditampilkan secara berurutan.

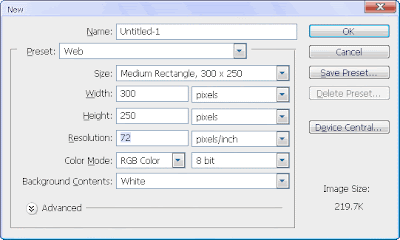
Sebagai contoh, buat sebuah file baru berukuran 300x250 px dengan latar belakang putih.

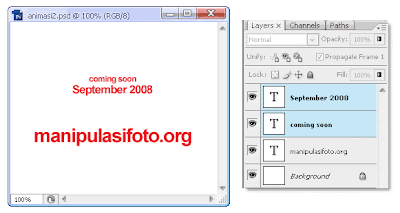
Kemudian ketikkan teks yang ingin di animasikan dengan menggunakan horizontal type tool. Dalam contoh ini, saya menuliskan teks "coming soon", "September 2008" dan "manipulasifoto.org". Ketiga teks tersebut dibuat pada tiga layer terpisah.

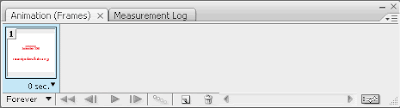
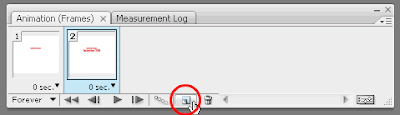
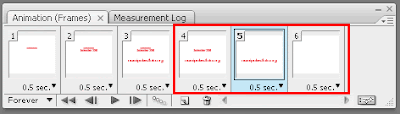
Perhatikan Gambar dibawah ini, pastikan Anda menampilkan animation dengan setting yang sama seperti pada gambar.

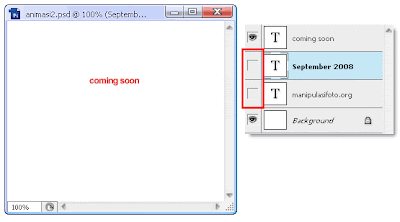
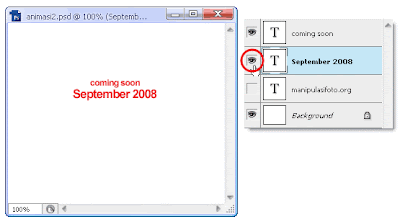
Melalui palet Layers, sembunyikan layer teks September 2008 dan manipulasifoto.org. Sehingga yang terlihat hanyalah teks coming soon.

Klik tombol Duplicates Selected Frames dari palet Animation.

Kemudian tampilkan layer teks September 2008.

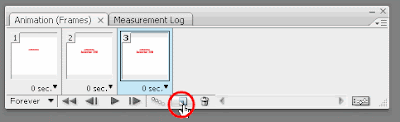
Klik kembali tombol Duplicates Selected Frames.

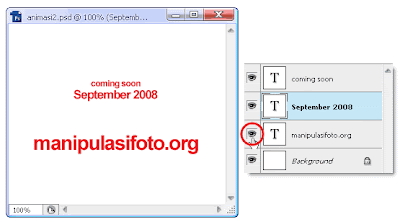
tampilkan layer teks manipulasifoto.org.

Hanya dengan tiga buah frame ini saja, Anda telah dapat menganimasikannya dengan mudah. Cukup klik tombol Plays animation, maka animasi teks akan dimainkan.
Jika Anda ingin menambakan animasi ketiga teks tersebut menghilang, maka balik saja proses pembuatan animasi teks untuk menyembunyikan ketiga teks tersebut satu-persatu.








4 komentar
wah, lanjutannya neh... makasih ya mas udah direspon tuk tutonya..
ReplyDeletetapi tuk gambar animasi gimana ya...
ditunggu aja yah :) ntar ada sambungannya lagi koq
ReplyDeleteK JaY....
ReplyDeleteBikin situsnyo yg keren..
aku yakin itu situs bakalan rami.. :D
Tapi blog aq design-wallpapers.blogspot.com nanti boleh nebeng di situs yg baru itu ye..
xixixi
loh... sabar jang, lagi sibuk2nya nih..
ReplyDelete